Author: 05.10.2021
Web development workshop - an important practice
You probably know this problem: You have mastered the basics of HTML/CSS but don't know how to use this knowledge to create websites. This is normal because just mastering HTML tags and CSS rules is not enough. At this stage you simply need practice and a guide that will show you how to put it all together into a real, working website.
See how it looks step-by-step
With the course “Web development workshop - Payomatic” you will master exactly what you need at this stage of learning. You will see how to turn a basic knowledge of HTML and CSS into a real website. This is an opportunity to gain extremely important practical experience and to learn the most important techniques for creating modern websites.
You will definitely do well because you don't need any complicated knowledge here. If you have mastered the basic HTML tags and know how to write simple CSS styles, you can safely start working on this project.
What will we implement together?
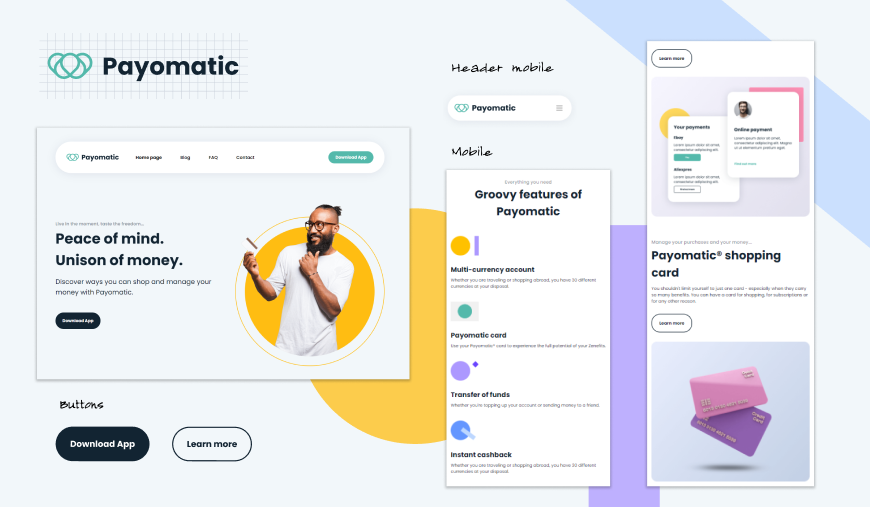
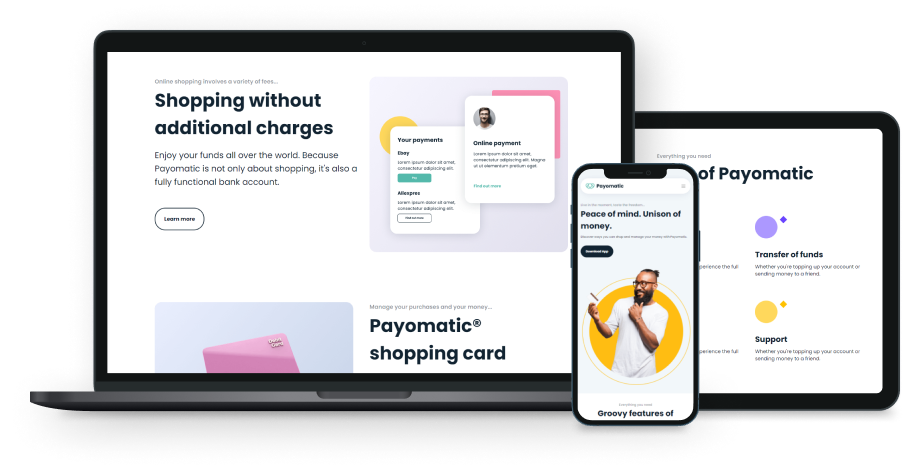
The result of your work will be a modern website for a company that offers online payments. The website will be fully responsive, which means it will work properly on different devices with small and large screens. This project is a typical Landing Page, i.e. a page presenting the offer and encouraging to use the product or service. Statistically speaking, such pages are one of the most popular uses of HTML and CSS. And at the same time it is a perfect theme for the first practical project because of the combination of simple structure and attractive design.

A very important skill to have
This course can provide you with a broad set of practical skills. First and foremost, you'll learn to turn graphic design into HTML structure and CSS styles. This is a fundamental skill without which you cannot move forward. You'll see what a typical website building "workflow" looks like, and how all the little pieces add up to the final product.
Many practical work techniques
With the course, you'll also learn many tricks and useful workflow techniques that will definitely come in handy when creating more websites.
- You will learn how to name classes in a way that makes them easy to reuse.
- You will learn to think in terms of components and plan CSS styles accordingly.
- You will learn practical examples of using the flexbox technique.
- You will learn how to create your own column grid.
- You will learn how to create a mobile menu based on a simple JS script.
How it's going to look like
The course is based on LiveCode assignments. You will receive instructions from us on the basis of which you have to perform a given task. The Codenga system will verify the correctness of the task. All the time you can check the effects of your work on the preview page. It is important because thanks to this you can see the current progress and the results of using the given technique. Apart from that in the course you will find detailed explanations for more complex issues and ABCD tests, which additionally verify your understanding of the topic.
I already finished the project - what's next?
The project you will make in this course is not the end of your website design adventure - rather the beginning. You can download the project files and modify them as you like. Don’t you like the design proposed by us? Just change it and get even more practice. At the end of the course we added some hints and tips that may help you in further, fully independent work.

Ready to start working on your first website?