
Autor: 23.02.2024
How to turn code into a block diagram?
Visualizing code through block diagrams offers a powerful way to grasp its structure and logic. By transforming lines of code into graphical representations, developers can gain deeper insights and communicate complex algorithms more effectively. This article explores the process of converting code into block diagrams, providing a step-by-step guide and highlighting tools that facilitate this transformation. Whether you're dissecting a simple function or navigating through a labyrinthine codebase, mastering this skill can enhance your understanding and streamline collaboration in software development.
Code visualization: Let’s break it into steps
Understand the Code
Before creating the block diagram, you need to have a good understanding of the code's functionality and logic. Take some time to analyze the code and identify its major components, functions, and the flow of data between them.
Break Down the Code
Divide the code into smaller logical blocks or functions. Each block should represent a specific task or operation within the code.
Identify Inputs and Outputs
Determine the inputs and outputs of each block. This will help you understand how data flows between different parts of the code.
Choose a Tool
There are various tools available for creating block diagrams. Some popular options include Microsoft Visio, Lucidchart, draw.io, and online diagramming tools. Choose the one that best suits your needs and familiarity.
Create the Block Diagram
Start by creating a new diagram in your chosen tool. Use shapes or elements representing the blocks, and arrange them in a way that visually represents the flow of the code.
Connect the Blocks
Use arrows or connectors to illustrate how data moves between the blocks. If one block calls another function, use connectors to represent the flow of control.
Add Details
Depending on the complexity of the code and the level of detail you want to convey, you may include additional information in the blocks or connectors. This can include variable names, function names, and other relevant data.
Remember that converting code into a block diagram may not be a one-to-one representation, especially for large and complex codebases. The goal is to provide a high-level overview of the code's structure and logic, making it easier to understand and communicate.
Let’s turn a code into a block diagram
Let's take a simple example of a Python function that calculates the factorial of a number and converts it into a block diagram. The function to calculate the factorial might look like this:
def factorial(n):
if n == 0:
return 1
else:
return n * factorial(n - 1)
print(factorial(4))
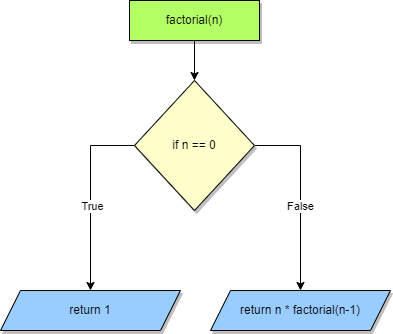
And here's how we can represent this code as a block diagram:

In this example, the block diagram represents the control flow and the recursive nature of the factorial calculation function. The main function factorial(n) checks if n is equal to 0. If true, it returns 1. Otherwise, it returns the result of multiplying n by factorial(n-1). This recursion continues until it reaches the base case of n = 0.
Of course, for more complex code, the block diagram would be larger and more intricate. The key is to break down the code into smaller logical components and represent them visually using shapes and connectors.
How to automate the process: use code to block diagram converters
There are automated tools and software that can assist in generating block diagrams from existing code. These tools use static code analysis techniques to extract the structure and dependencies from the code and then visualize them in the form of block diagrams or flowcharts. Here are a few examples of such tools: Code2Flow, Pyreverse (for Python), SourceTrail. Those examples include both free and paid tools. Spend some time to familiarize yourself with the choosen tool.
While these automated solutions can be helpful in generating block diagrams, it's essential to note that the complexity and accuracy of the diagrams might vary depending on the tool and the code's structure. For large and complex codebases, manual refinement and editing might still be necessary to achieve a more meaningful representation.
Summary
We hope you learned something from this article. Turning code into diagrams helps us understand the flow of the code and allows us to work more effectively. As you can see, there is nothing difficult about this process. It's a matter a breaking down the code into logical blocks. And there are some tools to help you out in the process. Happy coding and happy diagraming!


















